
作者 / Android 开发者关系工程师 Kseniia Shumelchyk
我们正式发布了 Compose for Wear OS 1.1 版本。这是一款现代声明式界面工具包,可以帮助开发者为 Wear OS 构建出色的响应式应用。
自去年发布 首个稳定版本 以来,我们已经看到许多开发者都在利用强大的工具和直观的 API 来更轻松、更高效地构建其应用。Todoist 和 Outdooractive 等应用的开发者借助 Compose 重建了他们的 Wear 应用,同时加快了全新、功能性用户体验的交付。
自面向 Wear 3 重建应用以来,Todoist 的下载量增长率提高了 50%;而 Outdooractive 的开发时间则缩短了 30%,同时开发者的工作效率得到显著提升,设计师与开发者之间的协作也更上一层楼:
Compose 使界面代码的编写和读取变得更加直观,从而有助于我们在设计阶段更快地进行原型设计,并更好地进行代码协作。原本需要花费好几天的工作现在只需要几个小时即可完成。
Compose for Wear OS 1.1 版本以用户体验和无障碍功能为重点,不仅加入了全新功能,还对现有组件进行了改进。此外,为了能与 Compose for Wear OS 1.1 版本结合使用,我们还对 示例代码、Codelab 和 Horologist 库进行了更新。
新功能和 API
Compose for Wear OS 1.1 版本增加了以下全新功能 (已为新组件增加基准配置文件):
条状标签 (Chip) 和按钮 (Button) 的轮廓样式
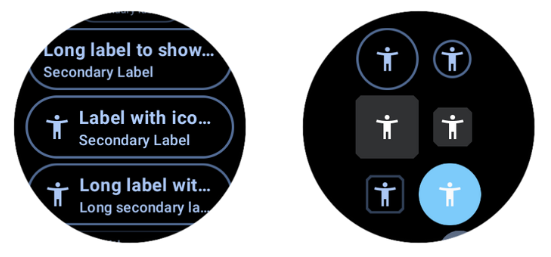
为了让您能够自定义用户界面,我们为条状标签 (Chip) 和按钮 (Button) 添加了轮廓样式。全新的 OutlinedChip 和 OutlinedButton 可组合项提供具有细边框的透明组件,可用于中强调度的操作。这些可组合项也可用于紧凑型条状标签 (Chip) 和按钮 (Button): OutlinedCompactChip 和 OutlinedCompactButton。

△ OutlinedChip 和 OutlinedButton 可组合项
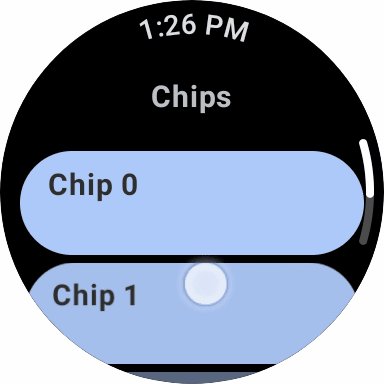
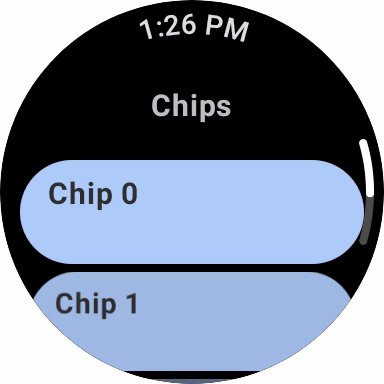
修改条状标签 (Chip) 和按钮 (Button) 的形状
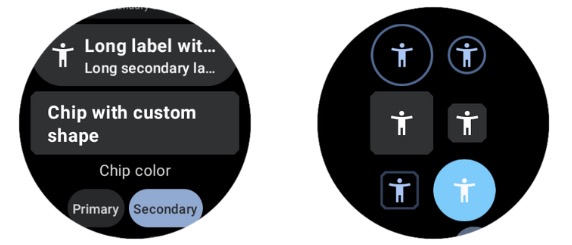
自 1.1 版本起,您还可以使用新的函数重载来修改 条状标签 (Chip)/ToggleChip 和按钮 (Button)/ToggleButton 等组件的形状。

△ 不同形状的条状标签 (Chip) 和按钮 (Button)
占位符 API
为了支持使用占位符,我们添加了一个全新的实验性 API。此 API 可用于单独或一同呈现以下三种不同的视觉效果:
-
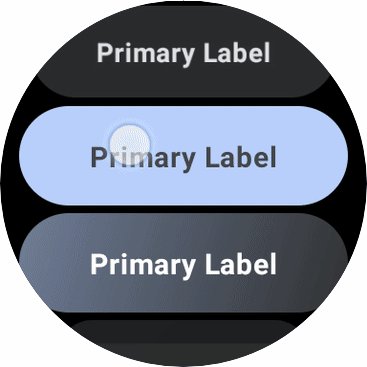
在条状标签 (Chip) 和卡片 (Cards) 等容器中使用的占位符背景笔刷效果,用于在等待内容加载时绘制在常规背景之上。
-
Modifier.placeholder(),用于在加载中内容的上方绘制体育场形状的占位符 widget。
-
Modifier.placeholderShimmer(),用于打造绘制其他效果上的渐变/闪烁效果,以向用户表明系统正在等待数据加载。
所有这些效果都能协调使用,井然有序地闪烁和擦除。

△ 占位符 API 用法示例
您可以参阅 官方文档 和 Horologist 中的示例,了解如何在常见用例中使用占位符。例如对于带有图标和标记的条状标签 (Chip),开发者可在该标签中将占位符置于各个内容槽之上并在等待数据加载期间在上方绘制占位符闪烁效果。
Modifier.scrollAway
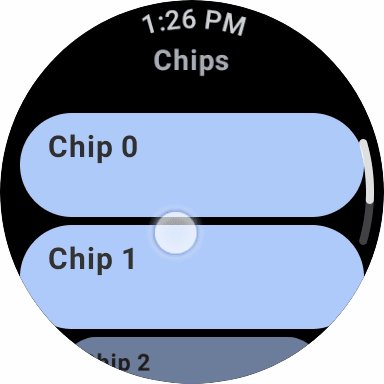
在 1.1 版本中,Horologist 的 fadeAway 修饰符 已升级为 scrollAway 修饰符。Modifier.scrollAway 会根据滚动状态,在视图内外垂直滚动相关项目,并且已经具备可与 Column、LazyColumn 和 ScalingLazyColumn 搭配使用的重载。
使用此修饰符可以在用户开始向上滚动项目列表时,让 TimeText 淡出视图:

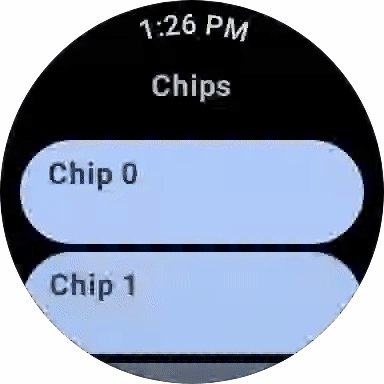
△ 包含 TimeText 的 ScrollAway 修饰符的用法
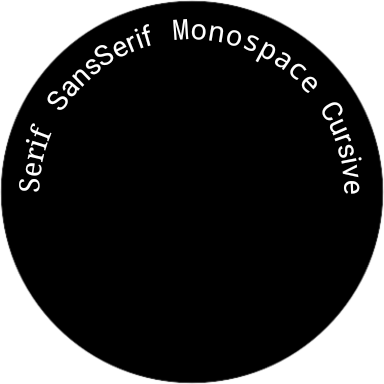
CurvedTextStyle 中的其他参数
CurvedTextStyle 目前支持额外的参数 (fontFamily、fontWeight、fontStyle、fontSynthesis),以在创建曲线文本样式时指定字体细节。扩展的曲线文本样式可用于 curvedText 和 basicCurvedText。

△ 为曲线文本应用不同字体
用户体验与无障碍功能改进
1.1 版本还专注于打造卓越的用户体验、改进 TalkBack 支持,以及提供整体而言更加完善的 无障碍功能:
-
ToggleChip 和 SplitToggleChip 支持动画切换控件 [复选框 (Checkbox)、开关 (Switch) 和 RadioButton],以替代 ToggleChipDefaults 提供的静态图标。
-
调整了条状标签 (Chip)/ToggleChip 和卡片 (Cards) 的默认渐变颜色,以满足最新的用户体验规范的要求。
-
由于原始颜色的对比度不足,我们更新了 MaterialTheme 中的多种默认颜色以改进无障碍功能。
-
对 Picker 的无障碍功能进行了优化,以便用户可以借助屏幕阅读器在多 选取器 屏幕中进行导航并查看内容说明。
-
InlineSlider 和 Stepper 现具有按钮 (Button) 用途,以便 TalkBack 将其识别为按钮 (Button)。
-
现已确定 Scaffold 中 PositionIndicator 的位置并对其大小进行了调整,使它仅占据自身所需空间。向 PositionIndicator 添加语义信息非常有用,TalkBack 会在屏幕上获取到 PositionIndicator 的正确边界。
 是时候开发手表应用了!
是时候开发手表应用了!
使用入门
在开始使用 Compose for Wear OS 进行开发之前,请先通过我们的 Codelab 亲自上手体验,并且查看 相关文档 和 示例。您可以参阅 Compose for Wear OS 版本说明,以获取 1.1 版本的完整更改列表。
请注意,您需要拥有 1.3 版 androidx.compose 库和 Kotlin 1.7.10,才能使用 Compose for Wear OS 1.1 版本。您可以查看 Compose 与 Kotlin 的兼容性对应关系,获取更多信息。
期待您的反馈
Compose for Wear OS 将继续发展,不断推出新功能来满足您需求。请通过 问题跟踪页 继续向我们提供反馈,并关注 Kotlin Slack #compose-wear 频道,与 Google 团队和开发者社区进行互动。
我们憧憬越来越多的应用开发团队在生产环境中使用 Compose for Wear OS,也非常感激大家提出问题和要求,来鞭策我们的工具包不断取得进步!
立即开始构建 Wear OS 应用
您可以从 Android 开发者峰会 的 技术会议 中探索更多内容,从中获取有关应用架构、测试、旋转输入处理的指导;并观看关于媒体和健身类应用的垂直会议。也欢迎您持续关注我们,及时了解更多开发技术和产品更新等资讯动态。