作者 / Jolanda Verhoef,开发者关系工程师
我们 在 2019 年推出了卡片,从那时起,该功能便成为 Wear OS by Google 谷歌智能手表上最实用的功能之一。卡片访问速度快,使用便捷,且设计为可滑动访问,用户可直接在手腕上了解所需资讯及待办事项。同时,卡片也可以让用户控制想了解的信息和操作。
我们很高兴宣布 Jetpack 卡片库 将推出 Alpha 版。开发者可以使用该库在 Wear OS 智能手表上创建自定义卡片。我们将在今年晚些时候推出相应的 Wear OS 平台更新,届时用户便能使用此类自定义卡片。
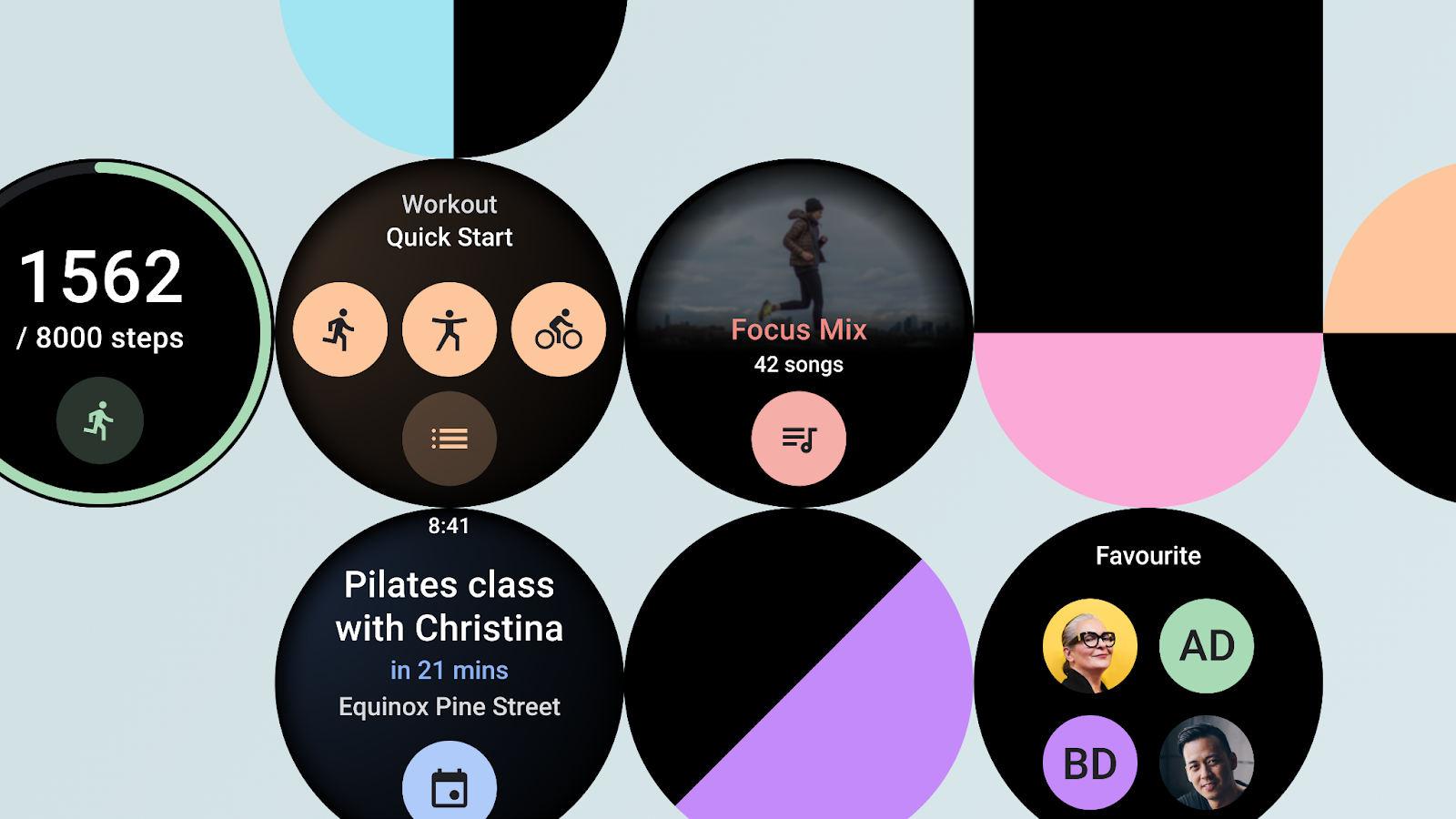
开发者可针对多种用例设计卡片,例如,跟踪用户的日常活动进度、快速开始一项锻炼、播放最近放过的歌曲,以及向好友发送消息。应用可以为用户提供沉浸式体验,而卡片则可以快速加载并专注于满足用户的即时需求。如果用户需要更多信息,可通过点按卡片打开手表或手机上的相关应用,获得更深度的体验。
开始构建
卡片使用 Android Studio 构建,是 Wear OS 应用的一部分。首先,添加 Wear OS 卡片依赖项:
dependencies {
implementation "androidx.wear:wear-tiles:1.0.0-alpha01"
debugImplementation "androidx.wear:wear-tiles-renderer:1.0.0-alpha01"
}
第一个依赖项包含创建卡片所需的库,而第二个依赖项则可以让您在 Activity 中预览卡片。
接下来,使用 TileProviderService 提供相应信息来渲染卡片:
class MyTileService : TileProviderService() {
override fun onTileRequest(requestParams: RequestReaders.TileRequest) =
Futures.immediateFuture(Tile.builder()
.setResourcesVersion("1")
.setTimeline(Timeline.builder().addTimelineEntry(
// For more information about timelines, see the docs
TimelineEntry.builder().setLayout(
Layout.builder().setRoot(
Text.builder().setText("Hello world!")
)
)
)
).build())
override fun onResourcesRequest(requestParams: ResourcesRequest) =
Futures.immediateFuture(Resources.builder()
.setVersion("1")
.build()
)
}
这段代码有两个重要部分:
-
onTileRequest()用于创建卡片布局。您将在此函数内编写大部分代码。您可以使用多个 TimelineEntry 实例来为 不同的时间点 渲染不同的布局。 -
onResourcesRequest()则用于传递渲染卡片所需的所有资源。如果您决定添加图形,则可以在此处进行添加。
创建一个简单的 Activity 来预览卡片。将此 Activity 添加到 src/debug 中而不是 src/main 中,因为此 Activity 仅用于调试/预览。
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
val rootLayout = findViewById<FrameLayout>(R.id.tile_container)
TileManager(
context = this,
component = ComponentName(this, MyTileService::class.java),
parentView = rootLayout
).create()
}
}
现在,一切准备就绪,可以发布卡片了。有关具体操作及卡片的更多信息,请阅读我们 新发布的指南,同时请查看我们的 卡片示例,了解实际效果。
Jetpack 卡片库已推出 Alpha 版,期待收到 您的反馈,帮助我们改进 API。乐享编码!