
Android 应用的目标应该是让所有人都可以使用,包括具有无障碍功能需求的人。
视力受损、色盲、听力受损、精细动作失能的人、以及有认知障碍和许多其他残疾的人可以使用 Android 设备来处理他们日常生活中的各种事务。如果您能够在开发应用时考虑无障碍功能,那么您便可以改善用户体验,对具有这些需求以及其他无障碍功能需求的用户来说尤其如此。
本文介绍了应该依据哪些准则来实现无障碍功能的关键元素,以便所有人都可以更轻松地使用您的应用。如需获得有关如何让您的应用使用起来更没有障碍的更深入指导,请访问 改进应用无障碍功能要遵循的原则页面。
提升文字显示效果
对于应用中的每组文字,建议将色彩对比度 (即文字颜色与文字后面的背景颜色之间感知到的亮度差异) 设为高于特定阈值。确切阈值取决于文字的字体大小以及文字是否以粗体显示:
- 如果文字小于 18pt,或者如果文字为粗体且小于 14pt,则色彩对比度应至少为 4.5:1。
- 对于其他所有文字,色彩对比度应至少为 3.0:1。
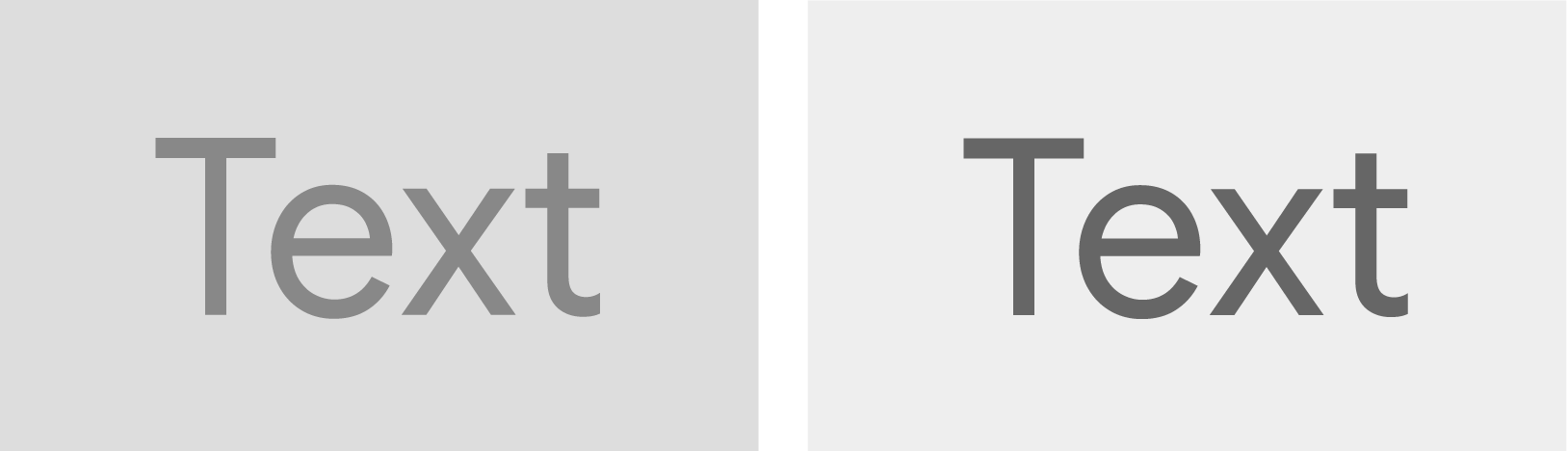
下图显示了文字与背景色彩对比度的两个示例:

△ 低于建议的色彩对比度 (左图),足够高的色彩对比度 (右图)
如需查看应用中文字与背景的色彩对比度,请使用在线色彩对比度检查工具或 无障碍功能扫描仪 应用。
使用简单的大型控件
如果应用的界面包含更易于查看和点按的控件,界面就会更易于使用。我们建议每个互动界面元素的可聚焦区域 (即触摸目标大小) 至少为 48dp x 48dp。越大越好。
为使给定界面元素的触摸目标足够大,应 同时 满足以下两个条件:
-
android:paddingLeft、android:minWidth 和 android:paddingRight 的值的总和应大于或等于 48dp。
-
android:paddingTop、android:minHeight 和 android:paddingBottom 的值的总和应大于或等于 48dp。
这些内边距值允许对象的可见大小小于 48dp x 48dp,同时仍具有建议的轻触目标大小。
以下代码段展示了一个具有建议的触摸目标大小的元素:
<ImageButton ...
android:paddingLeft="4dp"
android:minWidth="40dp"
android:paddingRight="4dp"
android:paddingTop="8dp"
android:minHeight="32dp"
android:paddingBottom="8dp" />
描述每个界面元素
我们建议应用中的每个界面元素都包含描述该元素用途的说明。在大多数情况下,您可以在元素的 contentDescription 属性中添加此说明,如以下代码段所示:
<!-- Use string resources for easier localization. -->
<!-- The en-US value for the following string is "Inspect". -->
<ImageView
...
android:contentDescription="@string/inspect" />
*注意: 请勿为 TextView 元素提供说明。Android 无障碍服务会自动读出文字本身作为说明。
向应用的界面元素添加说明时,请牢记以下最佳做法:
-
请勿将界面元素的类型包含在内容说明中。屏幕阅读器会自动读出元素的说明和类型。例如,如果选择某个按钮会导致应用中发生 “提交” 操作,则该按钮的说明应为
"Submit",而非"Submit button"。 -
每条说明都应该是独一无二的。这样,当屏幕阅读器用户遇到重复的元素说明时,他们便能正确地识别出焦点现在位于之前已聚焦的元素上。特别是,视图组中的每一项 (如 RecyclerView) 都应具有不同的说明。每条说明都应反映给定项所特有的内容,如位置列表中某个城市的名称。
-
如果界面包含仅用于装饰效果的图形元素,请将其说明设为
"@null"。如果应用的minSdkVersion为16或更高版本,您可以改为将这些图形元素的 android:importantForAccessibility 属性设为"no"。
其他资源
如需详细了解如何让您的应用使用起来更没有障碍,请参阅下面列出的其他资源: